Selenium Load Testing Explained
Performance testing falls under the category of non-functional testing, aiming to measure how web applications, web pages, or frameworks react under various load levels. The goal is to understand their behavior and responsiveness during sustained periods of load. This article is here to guide you through the process of using Selenium and its suite of tools for effective performance tests. Although it’s not recommended to rely solely on Selenium and WebDriver for load testing, we’ll outline the steps to set up a load test with Selenium and cover the advantages of solutions like LoadView in a user-friendly manner.
What is Selenium?
Selenium serves as a framework designed for automating the testing of web applications. Selenium is a free and open-sourced development, and you can download and use Selenium at no cost. It provides extensive support for a wide range of browsers, operating systems, and programming languages. While it facilitates cross-browser testing, its scope is limited to web applications, and it does not offer direct support for mobile application testing.
The Selenium testing tool is a test automation framework that includes four primary tools: the Selenium Integrated Development Environment (IDE), Selenium Remote Control, WebDriver, and Selenium Grid. Among these tools of Selenium, Selenium WebDriver stands out as the most utilized tool, thanks to its diverse range of functionalities.
What is Selenium WebDriver?
Selenium WebDriver is a powerful open-source automation framework used for testing web applications. It provides a programming interface for creating and executing test cases, allowing testers to interact with web browsers and automate various actions such as clicking buttons, filling forms, navigating through pages, and more. WebDriver supports multiple programming languages, including Java, Perl, PHP, Python, C#, Ruby, and JavaScript, making it versatile and widely adopted in the software testing community. Its ability to work with different browsers and platforms adds to its flexibility, making it a popular choice for web application testing. Selenium WebDriver supports browsers such as Internet Explorer, Mozilla Firefox, Google chrome, Safari, and Opera.
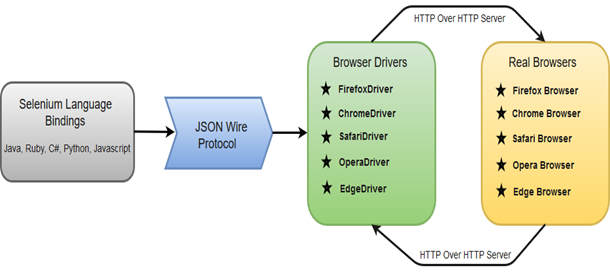
The Selenium WebDriver API facilitates communication between various programming languages and web browsers. The diagram below illustrates the architectural representation of Selenium WebDriver’s architecture.
The Selenium WebDriver Architecture comprises four essential components:
- Selenium Language Bindings
- JSON Wire Protocol
- Browser Drivers
- Actual Browsers
Some other features and benefits of Selenium WebDriver include the following:
- Speed: WebDriver demonstrates faster performance when compared to other elements within the Selenium Suite. It eliminates the need for an intermediary server to communicate with the browser, allowing the tool to directly interact with the browser.
- Basic Commands: The commands used in Selenium WebDriver are straightforward to implement. For instance, to initiate a browser in WebDriver, the following commands are employed:
-
- WebDriver driver = new FirefoxDriver(); (Firefox browser)
- WebDriver driver = new ChromeDriver(); (Chrome browser)
- WebDriver driver = new InternetExplorerDriver(); (Internet Explorer browser)
-
- WebDriver-Methods and Classes: WebDriver offers diverse solutions to address potential challenges in automation testing. It also empowers testers to interact with various complex web elements, including checkboxes, dropdowns, and alerts.
Selenium WebDriver Advantages
Let’s take a look at several advantages that Selenium WebDriver has over other automation tools.
- Free: Selenium is a widely used open-source automation testing tool, and it doesn’t come with a price tag.
- Flexibility: Selenium offers users the flexibility to customize or write their own code, create their own features, etc. It is not restricted by licensing.
- Integration with CI Platforms: Seamless integration with popular Continuous Integration (CI) platforms such as Jenkins, Maven, TestNG, and more.
- Cross-Platform Compatibility: Supports various operating systems, including Windows, Mac, Linux, Unix, etc.
- Language Support: Offers support for a diverse range of programming languages, including Python, Java, C#, Ruby, JavaScript, PHP, and Kotlin.
- Browser Compatibility: Compatible with popular browsers like Chrome, Firefox, Opera, Safari, and Internet Explorer.
- Fast Execution: Selenium WebDriver completes test script execution faster compared to other tools.
- Concise API: Provides a more concise Application Programming Interface (API).
Selenium WebDriver Disadvantages
While there are many advantages of an open-source tool like Selenium, there are some disadvantages you will want to consider:
- Web-Based Application Testing: Primarily designed for testing web-based applications.
- Knowledge Intensive: Requires a profound understanding of programming languages; users need a strong grasp of coding.
- Improper Directions Lead to Slow Down: If the proper implementation methods are not followed correctly, your testing efforts will be slowed down significantly.
- Limited Reporting: Reporting capabilities are restricted and often necessitate the use of third-party tools.
- Lack of Dedicated Technical Support: No dedicated or reliable technical support, unlike commercial tools that often offer specialized assistance.
- No ORC Support: Does not support Optical Character Recognition (ORC) out of the box. A third-party workaround exists, but its implementation involves multiple steps and demands in-depth knowledge for effectiveness.
Selenium Grid and Load Testing
Selenium Grid is a Selenium component aimed at optimizing test runtime by enabling parallel testing, executing multiple tests simultaneously. Through Selenium Grid, users can conduct tests across diverse browsers and operating systems concurrently. The system comprises hubs and nodes; hubs coordinate WebDriver requests, directing test commands (JSON) to nodes where the actual test execution takes place. Picture the hub as a central machine connecting to multiple machines with different operating systems. Nodes house the operating systems, browsers, and remote WebDriver when tests are run on a separate machine.
However, for large-scale load testing, system constraints may arise with Selenium Grid. Open-source tools like Selenium Grid lack the capability to adequately support the scaling, configuration, and maintenance demands of extensive load tests. In such instances, a solution like LoadView proves beneficial, offering the ability to run Selenium scripts from the cloud within a fully managed cloud network. Further details on the advantages of using LoadView for this purpose will be explored later in the article.
How to Load Test with Selenium WebDriver
There are a few steps when it comes to load testing using Selenium WebDriver.
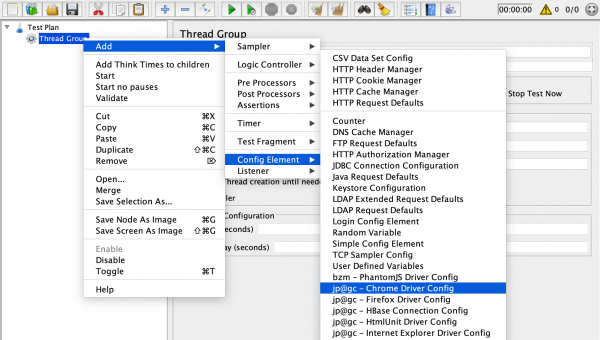
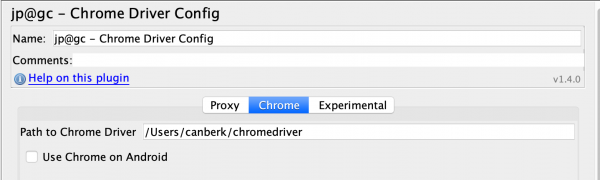
1) Create a Browser Configuration
Make a Thread Group and include “Chrome Driver Config” from Config Elements menu.
Give the downloaded ChromeDriver a path to your Config Element.
2) Implement Your Test
Include WebDriver Sampler under the Thread Group. This will bring you to a new section and will open a site page. To communicate with the program, you must utilize Selenium explicit techniques, such as sendkeys, click(), etc. Here are a few hints:
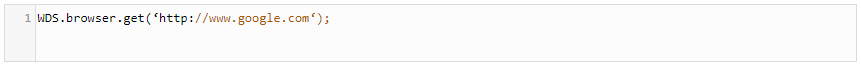
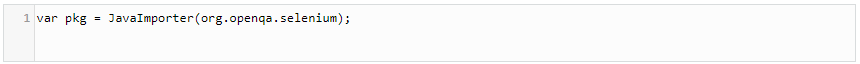
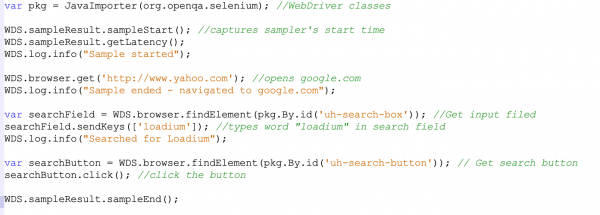
Browser Open Command
This command opens the given URL:
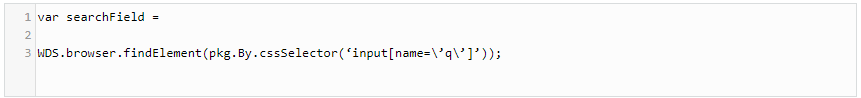
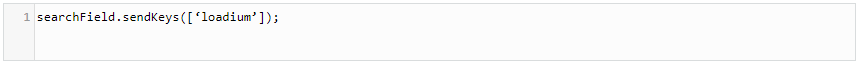
SendKeys Command
If you know about Selenium, you realize that you can arrive at component by cssSelector, ID, XPath and so on the pkg variable that we made, which encourages you discover the web component. This is the way you discover a component. You store the webElement into a variable called searchField.
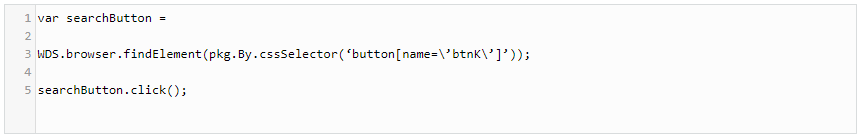
Click Command
Selenium has an underlying snap order. You simply utilize a similar capacity after gaining the webElement. To begin with, we store the component and play out the snap activity.
Additional Commands
Other than these essential orders, we should utilize a few orders explicitly intended for Selenium, so Selenium will have the option to catch sampler’s beginning and end time. Those two techniques will send Selenium the beginning and end signals for revealing purposes.
Log Command
You should do some logging during your test. At that point you simply utilize the underneath order. Also, users can see the results of the load test.
Kinds of Requests
There are two kinds of solicitations you may be comfortable with, GET and POST.
On the off-chance that it is a GET request, at that point it brings about a reaction that will be created at the program end and it will be sent over HTTP to the program driver, and eventually, the program driver with the assistance of JSON wire convention sends it to the UI, or Eclipse IDE (Integrated Development Environment).
Open-source Tools: Selenium vs. JMeter
In the world of testing, there’s often a friendly debate about which open-source tool is best. Meet Selenium and JMeter – two awesome tools built for testing web applications, each with their unique strengths. JMeter is primarily tailored for performance and load testing, while Selenium is predominantly used for automation. Your choice boils down to your testing needs and what feels like a comfortable solution for you. Do you need to grasp performance from the end user’s eyes in a real browser? Well, that might just be the game-changer in your decision!
| JMeter | Selenium |
| A performance testing tool available as open source. | An open-soure tool primarily designed. for web browser integration testing. |
| Ideal for conducting performance and stress tests on applications. | Ideal for complex testing scenarios, such as production monitoring and load testing. |
| A tool based on user interface, devoid of programming elements. | A strong programming library, not classified as a tool. |
If you aim to automate tests across various browsers, opting for Selenium is a smart move. On the other hand, if you’re focused on conducting protocol-based performance tests to gauge your application or site’s response to concurrent users, JMeter might be the better choice. However, it’s worth noting that JMeter has its drawbacks in the realm of performance testing. Like Selenium, conducting large-scale tests can be challenging, as they need to run from a local machine constrained by hardware resources. If you’re running into these challenges, it may be worth looking into other load testing tools that best fit your needs.
Alternative to Selenium Load Testing
Opting for a paid load testing tool over free or open-source alternatives can offer several advantages, depending on the specific needs and priorities of your testing projects. These tools often provide enhanced features, advanced analytics, and integrations that may not be available in free alternatives. The scalability of paid tools helps accommodate more virtual users, allowing for more realistic testing scenarios. Paid tools are more reliable and performant during high-traffic situations, crucial for identifying potential application bottlenecks. Additionally, they often prioritize security and compliance measures, ensuring adherence to industry standards. The ease of use, integration capabilities, continuous updates, and customization options make paid tools attractive for teams with varying technical expertise.
A paid load testing tool like LoadView is the premier platform for scalable website load testing. LoadView’s comprehensive load testing solution streamlines the entire process, making it effortless for your team to seamlessly integrate load testing throughout every development phase for your web applications. This not only saves time, money, and effort but also enables you to enhance your websites for optimal user experience. With LoadView, whether it’s a straightforward or intricate load testing scenario, you benefit from top-tier support, extensive documentation, and a continually evolving toolset. Trust LoadView to ensure your load testing is efficient, on budget, and hassle-free.
LoadView even offers the EveryStep Web Recorder, enabling you to navigate your application effortlessly through point-and-click actions, mirroring the user or client experience. These recorded scripts can be seamlessly uploaded to the LoadView platform. With just a few additional clicks, you can set up your load testing scenario and run tests. Say goodbye to manual scripting for your web application scenarios and save valuable time.
Some other LoadView’s features and advantages:
- Simple to use and easy-to-understand user interface.
- Includes the EveryStep Web Recorder for easy and quick script recording.
- Integrates with Continuous Integration tools, such as Jenkins.
- Supports many technologies and frameworks, browsers, and mobile devices.
- Test from over 40+ global locations.
- You can test at the protocol level as well as using real browsers.
Differences between Loadview and Selenium
| LoadView | Selenium |
|
|
The Selenium test suite can be created using a TestNG XML suite, which is an XML document outlining the entire Selenium test suite or scenario to be executed. While Selenium can be used for some performance testing, such as limited bandwidth testing, it lacks the precision for load testing provided by LoadView. LoadView simplifies load testing setup, allowing you to configure concurrent users, delays, ramp-up/ramp-down times, and more within minutes through its user-friendly interface.
Additionally, LoadView records step-by-step scripts for web application sessions, mimicking real browser interactions, and offers an end-user experience feature to test web pages under load conditions. After completing tests, performance reports, session reports, and waterfall charts provide insights into the performance breakdown of each element and component. Identifying errors and bugs impacting load times and performance becomes effortless, enabling quick fixes by your teams.
Choosing LoadView as Your Selenium Load Testing Tool
LoadView and Selenium serve distinct roles in the realm of web application testing, each tailored to specific testing objectives. LoadView is specifically designed for evaluating the performance of web applications under varied load and stress conditions, ensuring robust responsiveness. In contrast, Selenium excels in the realm of automation and cross-browser testing, focusing on the seamless functionality of websites. When considering the testing requirements of a project, LoadView emerges as a valuable choice for meeting performance testing demands. It distinguishes itself with a comprehensive set of out-of-the-box features that set it apart in the market. Additionally, users benefit from the flexibility of choosing from various subscription-based plans or an on-demand plan, aligning with the organization’s precise testing needs professionally and strategically.
Experience the power of LoadView firsthand by giving it a try today with your free trial! Alternatively, take advantage of the opportunity to schedule a live demo with one of our skilled performance engineers. They will guide you through the LoadView platform, providing a step-by-step demonstration of setting up, configuring, and executing load tests with precision.
- What is Selenium?
- What is Selenium WebDriver?
- Selenium WebDriver Advantages
- Selenium WebDriver Disadvantages
- Selenium Grid and Load Testing
- How to Load Test with Selenium WebDriver
- Open-source Tools: Selenium vs. JMeter
- Alternative to Selenium Load Testing
- Choosing LoadView as Your Selenium Load Testing Tool
What is Selenium testing tool used for?
What type of testing tool is Selenium?
What is Selenium testing with example?
Is Selenium a free tool?
How do I run Selenium?
No credit card, no contract.