The Load in a Load Test
Consider a pencil. Hold it from both ends and try to bend it. After enough force is exerted, the pencil will eventually break and might even prick your skin. Call that force “the load.” Similarly load testing, generally speaking, measures the amount of stress a website or application can take before it crashes and breaks.
What Load Testing Does
Load testing tools simulate load on a given website. This load isn’t comprised of real users but rather an emulation. This brings us to the concept of response time.
Response time is simply the time it takes for your website to respond to a certain function performed by a user. By knowing our website or application’s response times, we can gather an idea of how the site is performing.
Response time is our general compass pointing north or south in terms of site performance. The quicker the response time, the better the website’s performance as a rule. If the response time is slower, much slower than usual, however, we know that something might be wrong, and we need to inspect and make improvements.
If we add simulated users during load testing and see slower response times, we might just have reached the peak capacity of the website. The website says, “Hey, that’s as much load as I can take before I start acting weird.” This is critical information to know if you’re a stakeholder involved with a serious website or online application.
What You Can Measure with Load Testing
We can measure several things just by putting a certain amount of load on a website. In addition to searching for potential bottlenecks, load testing developers have additional metrics in mind. These include:
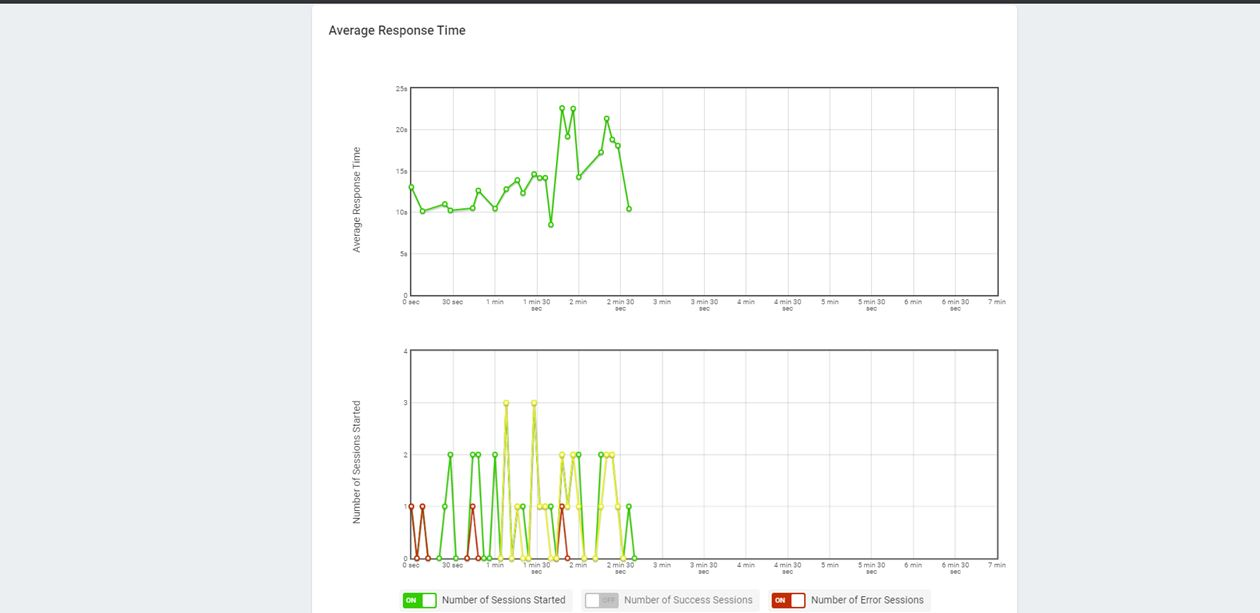
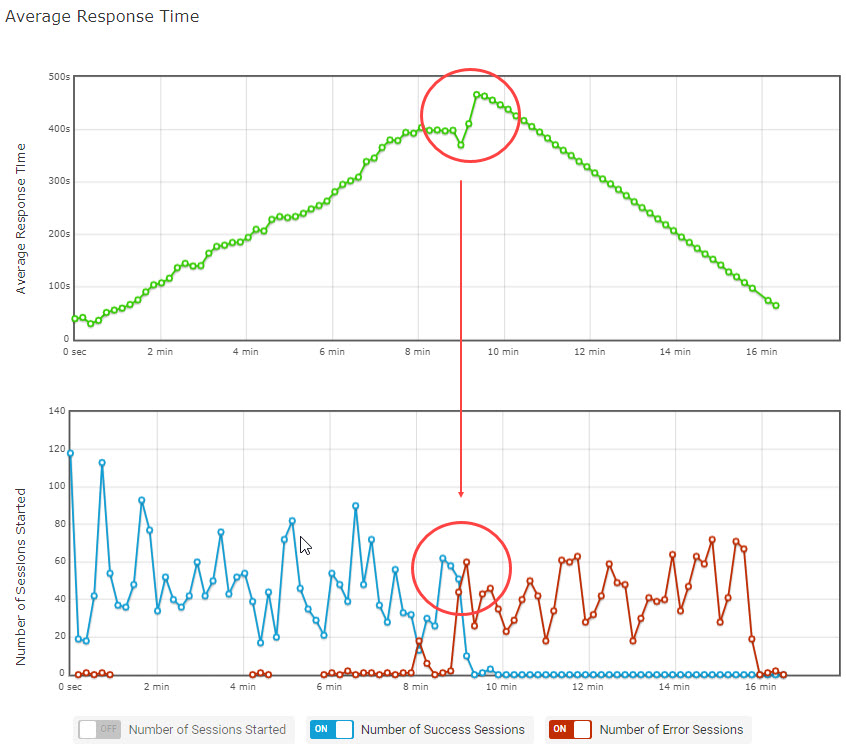
Rate of Response
By gradually putting load on the website, increasing it sparingly and momentarily, the developer can thus graph out different response times generated over the course. This becomes especially relevant when trying to gauge performance levels at peak usage.
Resource Utilization
Developers may also be able to find what resources their website is using and when.
Hardware
Depending on the user-levels, the CPU and RAM may get loaded, and hence start working at higher rates. While it’s important to see how the software functions, it’s crucial to the life of the computer to see at what level its hardware is functioning. If it functions at a higher than normal rate, then this is definitely something to look into.
User-Levels
Putting load on the website can and does give a general overview of how many users the website can take before it breaks. This might seem repetitive, but this is what developers have in mind before they load test.
A load test with default settings that has one functional user will take less than a second to run. However, this time changes as you add a more complicated user set to the fore, where it can take about 10 seconds to run a single-user based test. Your test’s timeline will also increase if and as you stagger increased load in steps.
Our LoadView knowledge base contains a wealth of information about load testing that can help you understand what’s possible and the optimal time requirements for a given test.
How to Gauge Load Test Time
While it may seem redundant, the objective that you have in mind while performing a load test goes a long way in determining the time it will take to run one. Therefore, identifying the objective and seeing what kind of scope or volume we’re looking at is of top priority. It is here that it is determined what steps we’re going to take to measure a specific type of function.
Second, the more complex behavior any user shows, the longer it will take to perform that load test. If we’re plugging in complex behaviors, behaviors that repeat themselves, and go around in a pattern, then it will take longer to perform the load test. User journeys are just defined as the specific actions we expect our users to take while they’re on our website. It might be helpful here to use metrics already present to design a highly specific type of user behavior.
The type of load test we’re performing also informs the time it’ll take to perform one. This decision will depend on the kind of results we’re seeking. Whether we prefer having a load testing tool that can easily be integrated with other programs, or we prefer one for the accuracy of its results, this is largely going to determine the duration of the test.
All About Load Testing Methods & Run Time
No one method of load testing is better than the other. If we’re gradually putting in more users into the system to determine a breaking point for a website, that will of course affect the time it takes to test.
However, if we’re injected a thousand users in one go, we’ll see that a test can run quite quickly, although this may not be appropriate for the information we’re trying to gather (say, at what point a website or application’s performance begins to degrade). How we load test really depends on what kind of results we want, for which we’ll apply different test types and methodologies.
Soak testing, for instance, is best if left overnight or for 48 hours. If you’re doing a stress test, on the other hand, it’s good to put the website through a certain amount of stress for a short period of time.
A spike test, when run single-file, runs for about eight minutes. It’s best to repeat the test a few times so that the whole test runs for an hour, to get a wide range of results from which an average could be generated.
A warm up period is suggested before running any test. This is to set the wheels in motion before testing can be started. The warm up period can range anywhere between a handful of seconds to a whole minute. However, when starting the actual load test, it is suggested that the test runs for several minutes, ranging from anywhere between one minute to five minutes.
When to Execute Your Load Tests
The timing given above is only for a single test run for a particular type of test. The general idea is to use all the tests in the arsenal to provide a wide range of results, again, to average out in the end and work toward actionable insights for your development team.
Some people like to test every time there’s a minor fluctuation in code, whereas others like to make several changes and run the test only a few times a quarter or even annually. The timing for any type of load test depends on a variety of factors. These factors are modified based on the preference of the tester. If you run an eCommerce website, for example, you may want to schedule an annual load test in October ahead of Black Friday in November.
As a rule of thumb, however, you should expect any single test to run for about five to 10 minutes. This number may change as you repeat the test, taking the entire testing duration to about an hour, depending on the type of test conducted and your goals. An exception is soak testing, during which you might run the test for several hours.
Conclusion
Website or application testing doesn’t need to be complicated. Our load testing experts are here to help you get the most out of your load testing and online applications, at any scale. Sign up for a free LoadView trial and schedule a one-on-one demo today and let us assist you with your load testing requirements and help you achieve your goals.