“Software testing is the process of evaluating and verifying that a software product or application does what it is supposed to do.”
– IBM Learn and Support Documentation
Software testing was introduced at the same time as software development, which began shortly after World War II. The first piece of software, which appeared on June 21, 1948 at the University of Manchester in England, is attributed to computer scientist Tom Kilburn.
We’ve come a long way since then, and for anyone doing business online through apps or websites, an understanding of software testing is essential. Let’s dive deeper.
The Two Principal Types of Software Testing
Functional Testing
Functional software testing evaluates a system against the functional requirements. Functional testing verifies that applications properly satisfy given requirements or specifications – simply put, does a given piece of software work or not? This kind of testing is especially interested in the outcome of processing and so simulates actual system use and makes no assumptions about system structure.
This testing type confirms each software application function runs by given needs and specifications. It is not concerned with an application’s source code. Functional testing provides a proper test input, predicts an output, and compares actual with expected output. In this way, every functionality of a piece of software can be tested.
Non-Functional Testing
Non-functional software testing confirms a given application meets its non-functional criteria. It checks to see whether or not the system behaves according to specifications and examines every component that functional testing doesn’t cover.
Non-functional testing assesses a system’s readiness according to criteria that functional testing never considers. Both functional and non-functional testing are crucial.
Load testing is a type of non-functional testing. Through it we put our software (in our case, an API) into a real-life simulation with virtual users and record the performance.
Why API Load Testing Is Essential
Load testing simulates real users at scale. In short, its mission critical to consider how your website will appear to actual users first. A load test puts API endpoints, hosting resources, bandwidth, the speed at which the website loads, third-party apps, and functioning under heavy user load to the test.
In essence load testing allows you to understand how your software will function when used by thousands of people, even if it operates perfectly for ten or 100 users at a time. Through load testing you can determine what issues, faults, bottlenecks, and problems there might be for actual users at scale.
Monitor Key Performance
Key performance indicators such as response time, memory leakage, CPU, TTFB, etc. might be ideal for a single user at a time. Yet many of these indicators may begin to throw errors when thousands of users engage simultaneously from various locations. Website speed can also degrade if there are lots of simultaneous hits on your server, impacting SEO and UX.
Load testing helps you assess this. Through it you may detect the moments when your system falters and resolve the issue to prevent unexpected problems. In this manner, you can gather information in order to reengineer your software so actual users won’t experience issues and you can prevent loss of revenue and/or reputation by ensuring your site remains performative and does not crash as you scale.
Ensure Low Downtime
Downtime the inability of a website to serve visitors. Most often it occurs when there are insufficient backend resources and server simply cannot handle the load of traffic.
No to low downtime is a primary goal of load testing. Downtime can harm your bottom line and reputation – nobody likes to visit a website that is slow or worse down without an explanation.
Load testing helps you avoid downtime by letting you know how many users the website can support without crashing. In this way, you can get ahead of traffic spikes and prepare accordingly with adjustments to your software and/or better server resources.
Be Aware: Code Changes Can Affect Performance
Developers should be accountable for load tests each time they commit an update to a piece of software.
Software development is a continuous process. To make programs faster better, and secure, you must regularly make modifications to them.
A given website may have loaded fine during the initial load test but may have issues after a round of updates. Changes to software can impact performance, so it’s important to build load testing into your development process before and after committing to production. Software engineers should understand API load testing is not optional and that it must not be left to an afterthought.
LoadView by Dotcom-Monitor
You may be familiar with popular load testing applications such as Apache’s JMeter. There are numerous other, more robust, options for load testing, including our LoadView platform.
What follows are some reasons you should consider LoadView over a more rudimentary testing tool, and invest some time in learning the LoadView platform and how it can supercharge your load testing with very little effort.
LoadView Is Simply Better
Unlike Apache’s JMeter performance testing tool, LoadView does more than simply simulate visits your website to test load. LoadView launches load injectors from a variety of geographically dispersed cloud providers. You don’t need to worry about the load injectors spinning up and down since LoadView handles the load injection.
Additionally LoadView is not restricted to GET calls to your web server. LoadView creates realistic user simulations that browse and engage with your websites and programs. With LoadView, you can test everything from page-browsing and shopping cart additions to trickier things like sending dynamic material during each user session.
On the LoadView platform you can easily customize your testing configuration to give you a detailed report according to your requirement. LoadView gives you waterfall charts down to the individual level and even records videos of simulated users’ visits, which can help you isolate issues you might not otherwise discover during testing.
Here’s some information about how to use the LoadView platform for load testing.
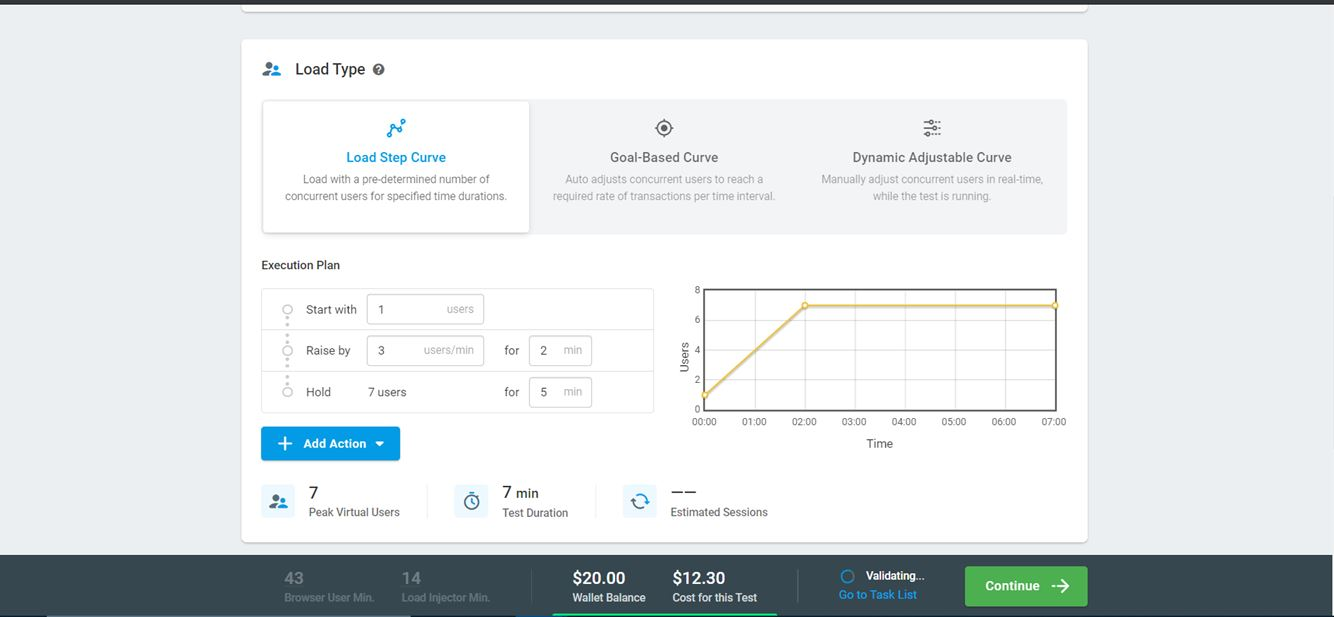
LoadView Load Testing Configurations
Load Type
Administrators can choose from load step curves, goal-based curves, or dynamically adjustable curves. These options allow test administrators to adjust the number of concurrent users to match real-world scenarios and provide the most realistic test results possible.
Test Duration & Limit
The test duration and test limit options will depend on the type of load curve test selected and the number of concurrent users desired. These allow you to adjust your test to simulate real-world conditions such as a surge in traffic related to a daylong event, product launch, announcement, or an anticipated media bump.
User Behaviors
User behavior models how real visitors navigate your website. For example you can choose from standard, maximum, or custom options. The normal user simulation option adds a random delay that ranges from three to six seconds to simulate normal user behavior.
Geographic Locations
To mimic a realistic user experience based on where users access the site, test managers can use the LoadView platform to choose from a variety of geographic zones and zonal virtual users.
To learn more about load testing APIs with LoadView, schedule a free one-on-one demo. We’ll be glad to hear from you.